微搭 h5 跳转小程序
场景:小程序内嵌 微搭 H5 页面, 点击 H5 某块区域,跳转到小程序详情页
代码:
1 | export default function ({ event, data }) { |
报错:事件响应失败:组件container8[tap事件 响应Id wwvcp1rff5h]:wx is not defined

自建的 H5 判断 navigator.userAgent 是微信环境后可以 直接使用 wx.miniProgram.navigateTo Api , 微搭并不支持。
解决方法:
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
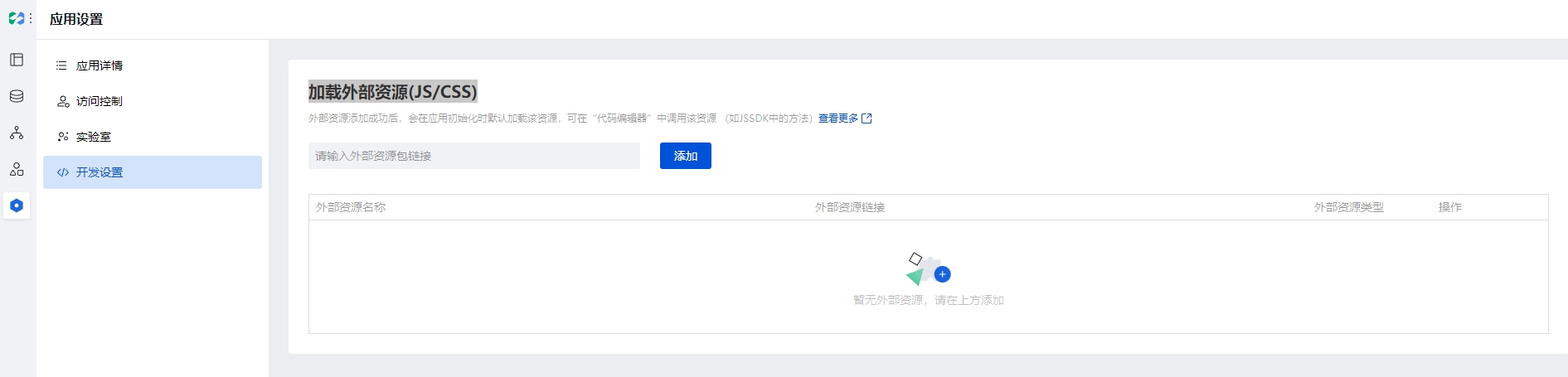
- 微搭应用编辑->应用设置->开发设置->加载外部资源(JS/CSS)
- 将 https://res.wx.qq.com/open/js/jweixin-1.3.2.js 资源下载本地,放到公司 OSS 上